지난 6월 27일... 티스토리 자체광고 사태가 벌어진지도 어느새 보름이 지났다. (링크)
아직까지 사태의 후폭풍은 가시지 않은 것으로 보인다. 여전히 일부 유저들은 티스토리를 떠나고 있다.
나는 이 사태를 다룬 게시물에서, 아직 블로그를 이주할 생각이 없다고 밝힌 적이 있었다. 그건 아직도 마찬가지다.
하지만 이후의 급변 사태를 대비하기 위해, 미리 피난처 한 곳쯤은 정해둘 필요가 있겠다는 생각이 들었다.
일단 후보군은 다음과 같다.
1. 네이버 블로그
이건 내가 어렸을때 좀 하다가 만 것이라 친숙하기는 하다. 하지만 스마트에디터 ONE 때문에 도저히 못 가겠다. 이 블로그에는 HTML 태그를 따로 손봐줘야 되는 게시물들이 많은데, 거기는 표 태그부터 호환이 되지 않는다. 복붙하면 모양새가 이상해져서 모두 일일이 수작업으로 다시 넣어줘야 된다. 게다가 게시물 URL 주소도 티스토리와 달리 길기 때문에 어딘가에 링크 걸 때 좀 별로다. 따라서 탈락.
2. 워드프레스
워드프레스를 시작하려면 미리 사전에 준비해야 될 게 많다. 먼저 도메인부터 개설해야 되니까 도메인 비용 들고... 호스팅 업체 선정해야 되니까 호스팅 비용도 들고... 그렇게 골치 아픈 준비를 하고 나서야 비로소 시작할 수 있다. 애드센스가 본업인 사람이야 그만큼의 비용을 지불할 각오가 충만하겠지만, 1년에 100달러 버는 수준에 불과한 나는 도저히 그런 비용까지 투자해가면서 블로그를 하고 싶지 않다. 현실에서도 월세 내고, 이젠 사이버 세상에서도 월세를 내란 소리인가. 적어도 여기선 그러고 싶지 않다. 따라서 탈락.
3. 구글 블로그스팟
사실상 변방이나 다름없다. 추가 비용은 없지만 워드프레스와 마찬가지로 외딴섬에 가깝다. 어떻게 보면 이 블로그 제목인 '창고(倉庫)'에 가장 잘 어울리는 플랫폼일 수도 있겠다. 다만 워드프레스는 호스팅 계약에 따라 트래픽 제한 또는 용량 제한이 있지만, 이건 구글 서버를 쓰니까 트래픽 걱정은 없다. 그러나 티스토리와 달리 파일 첨부 용량이 무제한이 아니라는 건 단점. (파일은 다른 사이트에 업로드하고 링크만 거는 식으로 대체하면 될 것 같다.)
소거법으로 판단한 결과, 구글 블로그스팟 외에는 도저히 가볼 곳이 없었다...
따라서 구글 막계정으로 블로그스팟을 개설하기로 하였다. (링크)
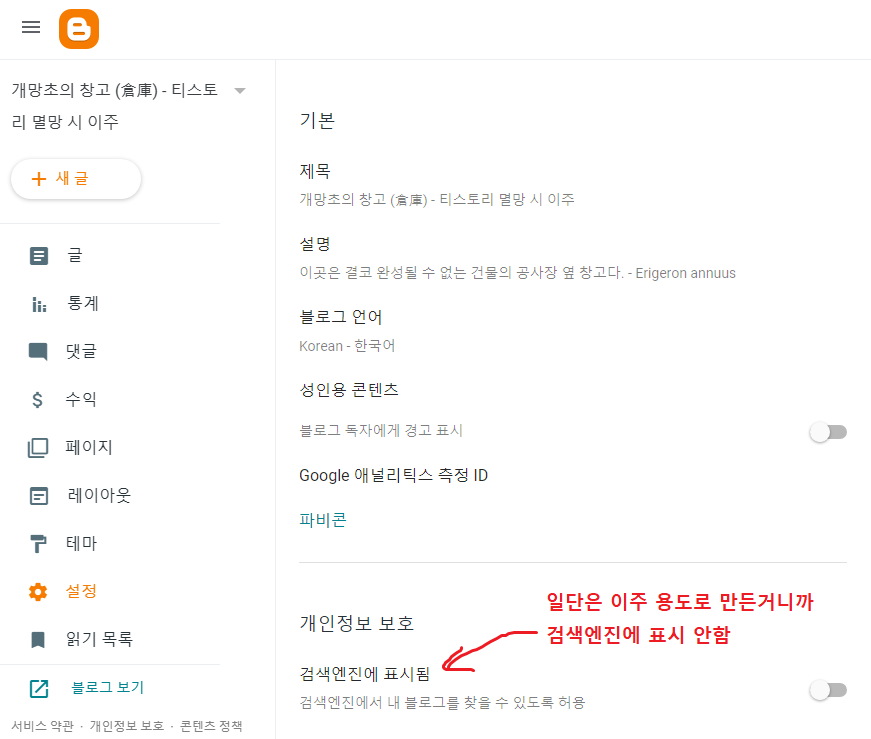
블로그 주소, 블로그 제목, 블로그 주인의 닉네임을 설정하니 블로그가 생성되었다.

일단 검색엔진에는 뜨지 않게 처리하였다. 티스토리 멸망 시에 이주하기로 정했으니 말이다.

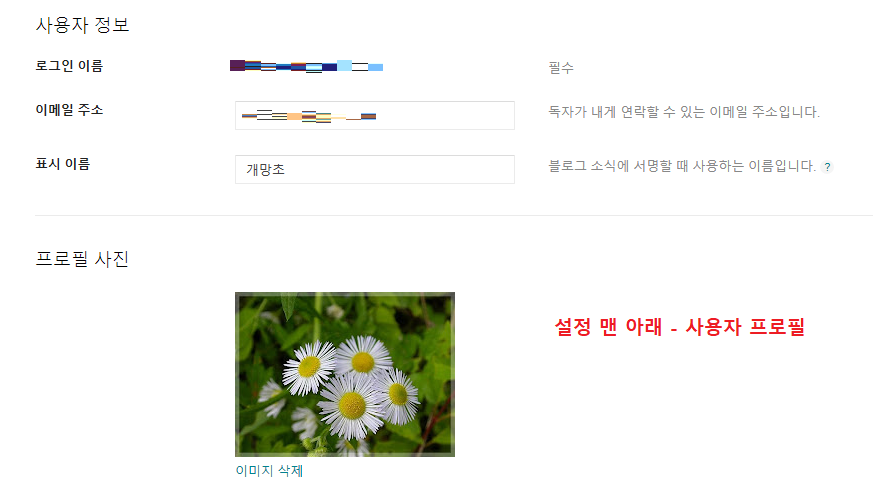
설정 탭의 맨 아래에 있는 '사용자 프로필' 항목에선 닉네임과 프로필 사진을 지정할 수 있었다.

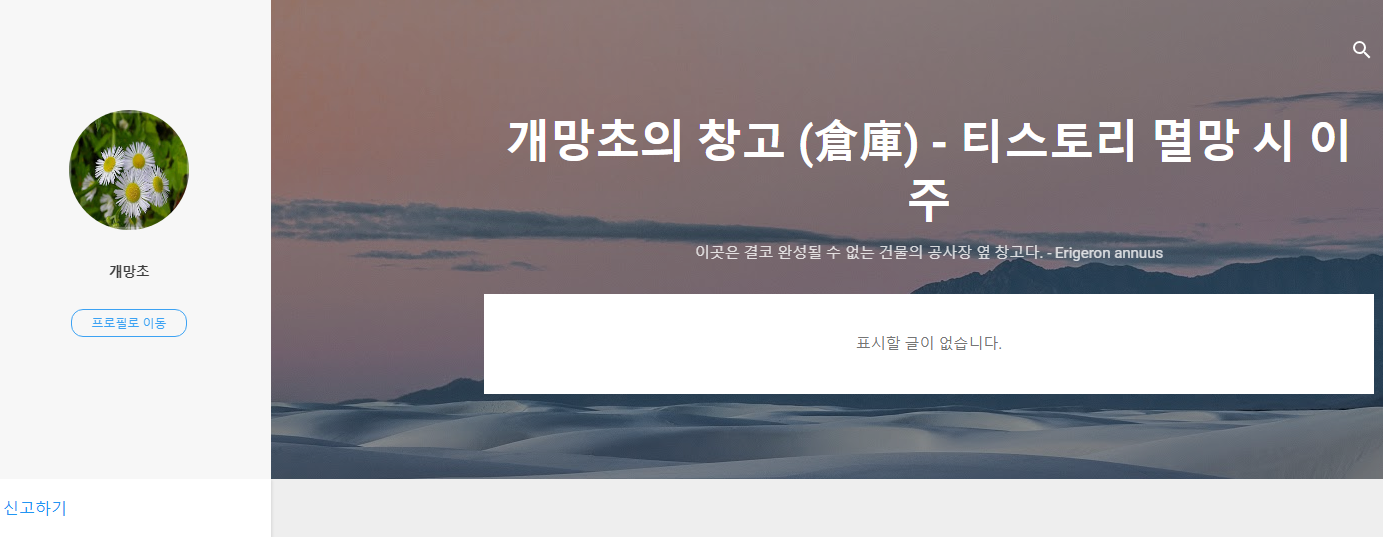
막 완성된 블로그의 초기 모습.
그런데 기본 디자인이... 큼지막한 글자들만 보여서 정신이 아찔해진다. 티스토리 기본 스킨은 그래도 깔끔했는데 말이지.
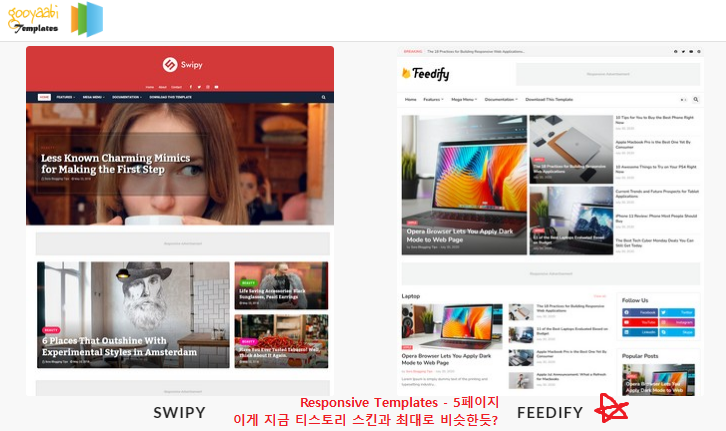
따라서 유저 제작 스킨으로 바꾸기로 한다. 블로그스팟의 여러 스킨들을 배포하고 있는 구야비 라는 사이트에 가본다. (링크)

여기서 반응형 스킨(Responsive Templates) 메뉴로 들어간 뒤, 지금 티스토리 블로그와 최대한 비슷해 보이는 스킨을 찾았다. 5페이지 쯤 가니까 'Feedify' 라는 스킨이 있었는데, 이게 그나마 비슷해보였다.
 |
 |
스킨을 다운로드 받고, '테마' 탭에 가서 '복원' 을 누른 뒤, 다운받은 스킨의 xml 파일을 올린다.

그렇게 하니 한결 좀 나아졌다. 일단 블로그 로고 파일부터 바꾸도록 하자.

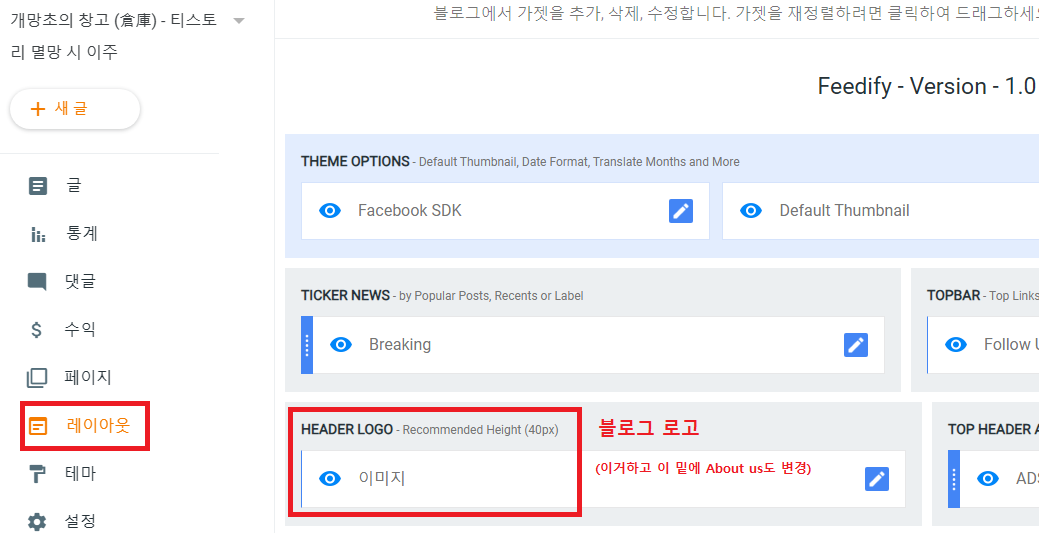
'레이아웃' 탭으로 가서 Header Logo와 밑의 About us라는 항목에 들어가서 로고 파일을 업로드하였다.

로고가 잘 바뀌었다. 이제 블로그 메뉴들을 차례대로 바꿔나가자.
 |
 |
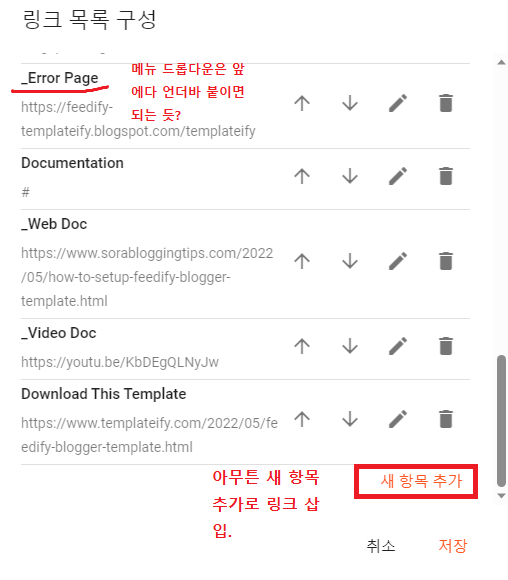
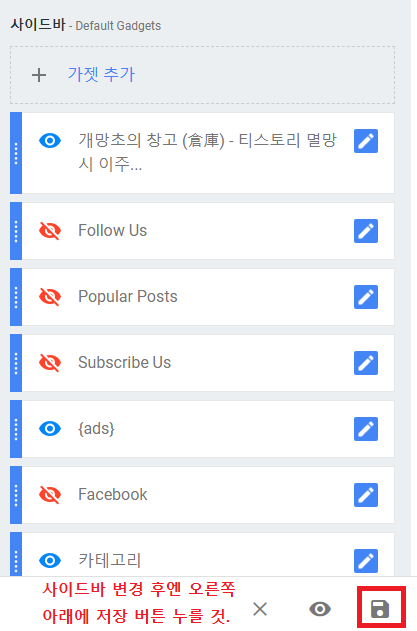
로고 하단의 메뉴, 사이드바 메뉴 등 대부분의 블로그 디자인은 모두 '레이아웃' 탭에서 설정이 가능하였다.
다만, 사이드바 항목의 위치를 바꾸고 난 뒤엔 반드시 오른쪽 아래의 저장 버튼을 눌러야 한다. 안 그러면 초기화되버린다.

자, 이제 블로그 꾸미기는 얼추 된 것 같은데... 문제는 여기서부터다.
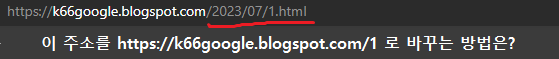
어떻게 해야 티스토리 블로그의 주소와 최대한 비슷하게 설정할 수 있을까?
블로그스팟의 주소는 '블로그명.blogspot.com/연/월/글URL.html' 이런 식으로 되어있다. 날짜와 .html이 붙는 걸 못 하게 막을 수는 없는 건가.

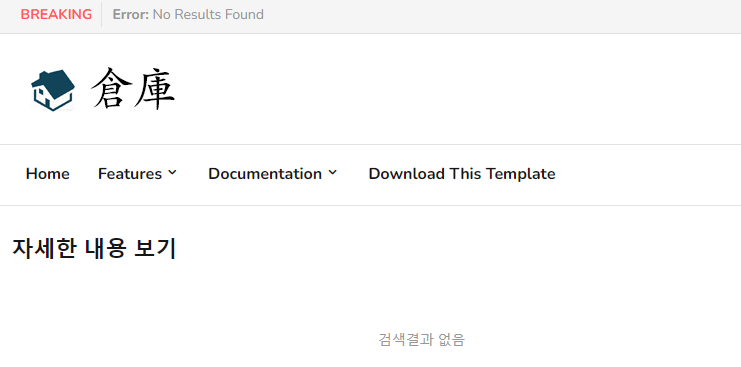
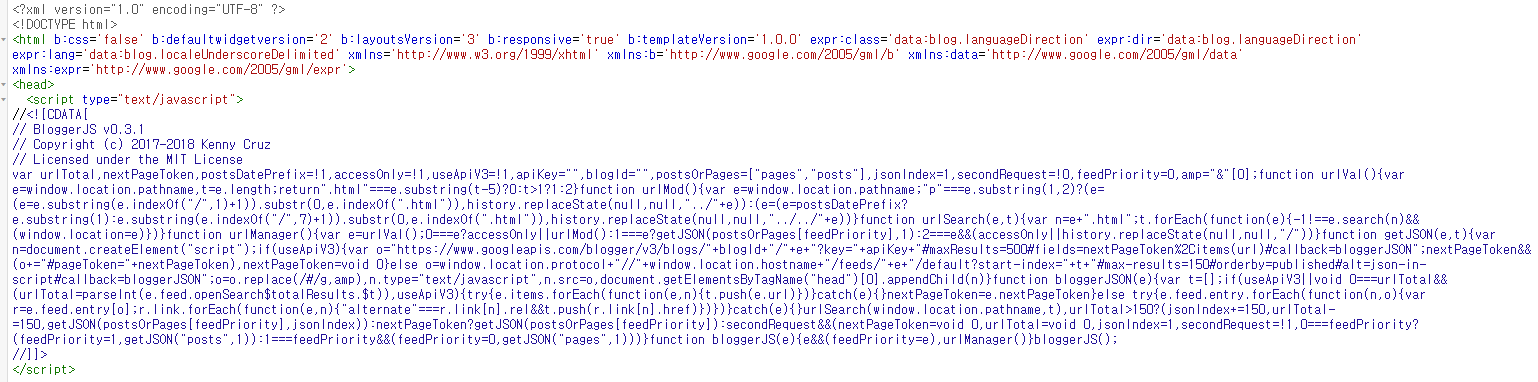
그래서 외국 사이트를 찾아서 해당 부분을 지워준다는 태그를 넣어보았다. (링크)
하지만 이럴 경우 서치 콘솔 같은데에서 색인이 제대로 안되는 문제가 있다고 한다. (링크)
 |
 |
또한, 해당 태그를 지정한 후 접속하면 먼저 404 오류가 한번 떴다가 정상 페이지로 리다이렉트 되는 그런 현상이 있었다.
불안정한 것 같으니 그냥 안 쓰는 게 좋겠다.
주소 문제때문에 머리가 아프니 나는 여기서 잠깐 글쓰기 설정 쪽을 둘러보기로 하였다. 가장 주목해볼 부분은 '라벨' 과 '퍼머링크' 라는 것이었다.
'라벨'은 티스토리로 치면 카테고리를 말한다. '퍼머링크'는 게시물의 URL을 말한다.
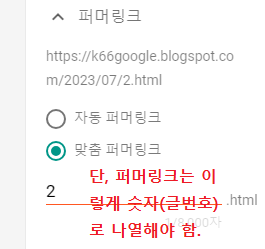
라벨은 직접 카테고리명을 입력해줘야 되고, 퍼머링크는 자동으로 설정하면 글 제목이 수정됐을때 멋대로 바뀔 수 있으므로 반드시 '맞춤 퍼머링크'로 설정하는 것이 좋다. 그런데 내가 맞춤 퍼머링크에 숫자만 기입을 하고 게시를 하니까, 자꾸만 'blog-post' 라고 제멋대로 URL이 바뀌는 문제가 있었다.

관련 커뮤니티에도 이런 버그 문의가 있었지만 해결이 안 된 모양이다.
글번호 명목상으로 숫자만 기입해야 하는데, 게시만 하면 자꾸 'blog-post'로 바뀌는데... 이를 어쩐다?
고민 끝에 대충 이런 식으로 처리하기로 했다.
'blog-post_번호'
퍼머링크를 이렇게 쓰는 것이다.
그러면 _ (언더바) 가 사라지면서 'blog-post번호' 라는 식으로 게시물 URL이 지정된다. 이때 게시하면 높은 확률로 해당 URL이 유지되면서 어느 정도 글번호 체계를 확립할 수 있다. (실패하면 초안으로 돌리고 다시 지정한다.)
※ 추가
인터넷을 돌아다니다가 퍼머링크 설정과 관련된 해결 방법을 찾아냈다. 이렇게 하면 거의 100%에 가깝게 내가 원하는 대로 URL 생성이 가능한 것 같다. (링크)
1. '맞춤 퍼머링크' 선택하고 자기가 원하는 URL을 적는다. 그리고 미리보기 버튼 옆 구름 모양에 v가 뜰 때까지 기다린다.
2. '자동 퍼머링크' 로 바꾸고 구름 모양에 v가 뜰 때까지 기다린다.
3. 다시 '맞춤 퍼머링크' 로 바꾸고 구름 모양에 v가 뜰 때까지 기다린다. 그 후에 '게시' 버튼을 누른다.
 |
 |
(왼쪽은 잘못된 예시, 오른쪽이 정확한 예시.)
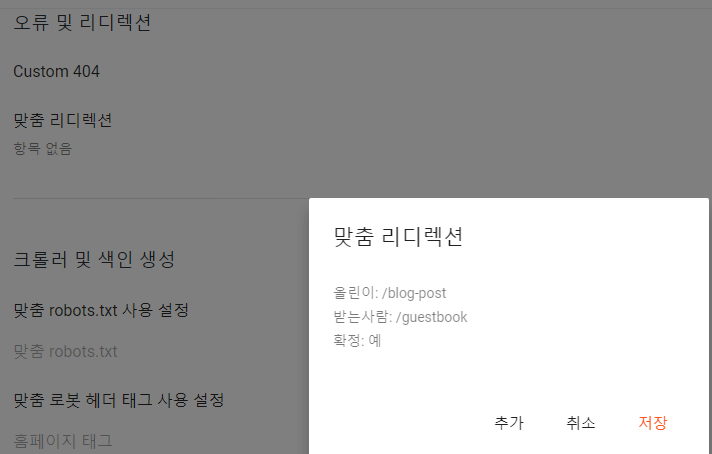
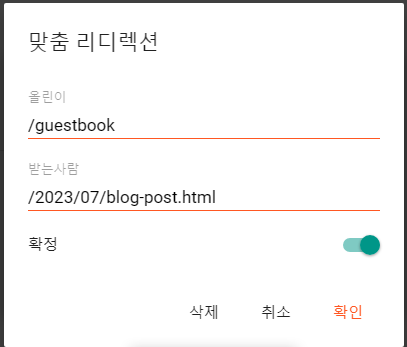
글번호 문제는 대충 그렇게 넘기고, 그럼 주소 문제는 어떻게 해결한단 말인가? 이건 '설정' 의 '맞춤 리디렉션' 이라는 기능으로 해결할 수 있었다.
'올린이'에는 대외적으로 홍보할 주소를, '받는사람'에는 블로그 내 실제 URL을 기입하면 된다. 그리고 확정 찍고 확인 누르면 등록된다.
예를 들면...
올린이: /2
받는사람 : /2023/07/blog-post2.html
이렇게 하면 블로그명.blogspot.com/2 로 접속했을때... 블로그명.blogspot.com/2023/07/blog-post2.html 으로 넘겨줄 수 있다. 이로써 티스토리 블로그의 주소 체계를 블로그스팟에서도 조금이나마 살릴 수 있게 되었다.
이제 마지막으로 가나다순을 따르지 않고 임의로 카테고리를 정렬해보기로 한다.
레이아웃 - 사이드바에서 HTML/자바스크립트 태그 항목을 생성한 뒤, <ul> <li> 태그를 써서 메뉴를 생성한다. (링크)
그 후 항목에 마우스를 가져가면 밑줄이 쳐지는 태그도 윗부분에 삽입한다. (링크 , 여기서 <style></style> 부분만 가져오면 된다.)
최종적으로는 대충 이런 식으로 된다.
<style>
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
<ul>
<li><a href="https://블로그명.blogspot.com/search">분류 전체보기</a></li>
<li><a href="https://블로그명.blogspot.com/search/label/카테고리1">카테고리1</a></li>
<li><a href="https://블로그명.blogspot.com/search/label/카테고리2">카테고리2</a></li>
<li><a href="https://블로그명.blogspot.com/search/label/카테고리3">카테고리3</a></li>
</ul>/search 뒤에 아무것도 붙이지 않으면 블로그의 모든 글을 불러올 수 있다. 티스토리로 치면 '분류 전체보기'에 해당된다.
카테고리(라벨)에 따라 분류하려면 '/search/label/' 뒤에 카테고리 명을 기입하면 된다.

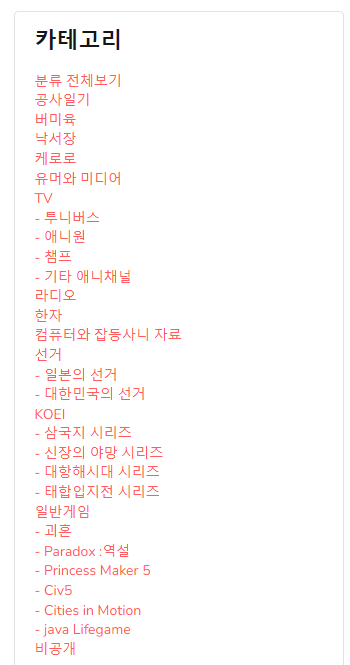
결과물은 이렇게 나왔다.
<font> 태그 등을 추가로 쓰면 몇몇 카테고리명의 글자 크기도 바꿀 수 있을 거라 생각된다.
이런 식으로, 티스토리 멸망 시 이주할 구글 블로그스팟을 개설해보았다.
비록 카카오의 행태가 눈살이 찌뿌려지기는 하지만, 사실 티스토리가 멸망하는 날은 안 왔으면 좋겠다... 이주하는 것도 귀찮고, 검색 유입도 맨땅에서 다시 시작해야 하고, 애드센스 승인도 다시 받아야 되니 말이다.
그럼 이만...
'낙서장' 카테고리의 다른 글
| 페이스북 계정 잠김 문제에 대한 고찰. (0) | 2023.07.22 |
|---|---|
| 구글 블로그스팟에 비밀글 기능을 구현하려 했으나 실패했다. (0) | 2023.07.20 |
| 티스토리 자체광고 사태. 카카오는 왜 기괴한 행동을 하는가? (0) | 2023.06.29 |
| 이글루스의 서비스 종료... 문 닫기 전 캡처라도 해본다. (0) | 2023.06.16 |
| 티스토리 방문자수 오늘 왜 이러나? (0) | 2022.07.19 |

