저번 시간에 나는 티스토리 멸망 시 이주할 거처로 구글 블로그스팟을 선택하였다. (링크)
스킨은 현재 티스토리 블로그와 유사하게 만드는 데에 성공했지만... 솔직히 블로그스팟의 기능이 썩 마음에 드는 건 아니다.
어떤 블로거가 말하길 거기는 사막같은 곳이라고 하였다. 그렇다. 내가 봐도 외딴섬에 사막같은 곳이다.
트래픽과 용량만 무제한일 뿐, 나머지는... 음...
그래서 지금도 약간 고민이 된다. 정말 그곳을 이주 거처로 삼아도 되는 건가 하고 말이다.
거두절미하고, 나는 블로그스팟에 최대한 티스토리와 비슷한 환경을 조성하려고 하였다.
그 첫번째로, '비밀글' 기능을 어거지로 구현해보기로 하였다.
특정 라벨이 포함된 게시물은 라벨(카테고리) 메뉴와 블로그 내 검색 결과, 날짜별 게시물 목록에서 못 뜨도록 조치하면 되지 않을까? 이를 위해 자바스크립트와 온갖 꼼수를 총동원하기로 하였다.
하지만 최종적으로 이 계획은 실패했다.
아래는 그 실패담이다.
1. 대문 페이지 생성
현재 사용중인 구야비의 Feedify 스킨은 홈 화면에 모든 게시물이 나오게 하고 있다. 그러면 '비공개' 라벨이 걸린 게시물도 같이 노출되므로 이를 차단할 필요가 있다. 대문용 페이지를 생성해서 블로그 접속 시에 띄우도록 하자.

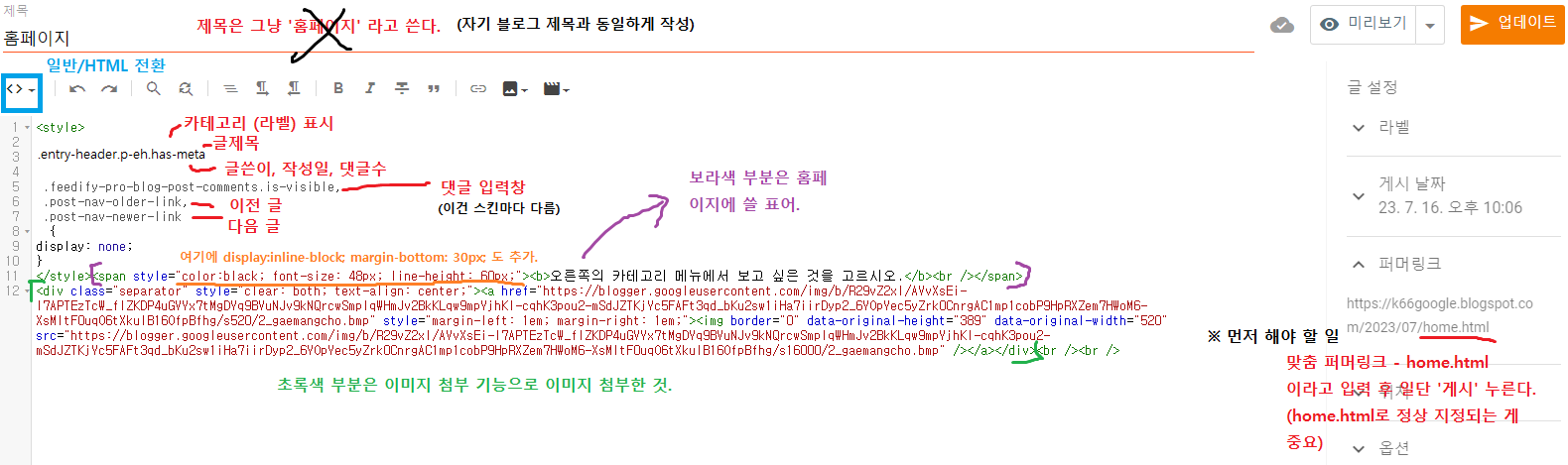
새 게시물을 작성한다. 제목은 그냥 '홈페이지' 로 쓰려다가... 사실상 대문 용도로 쓰게 될 것이니 블로그 제목을 넣는다.
그리고 퍼머링크는 'home.html' 으로 지정되도록 하고, HTML 모드에서 다음과 같은 태그를 붙여넣었다.
(아래 코드는 구야비의 Feedify 스킨에서만 작동되며, 다른 스킨은 호환되지 않습니다.)
<style>
.entry-header.p-eh.has-meta,
.feedify-pro-blog-post-comments.is-visible,
.post-nav-older-link,
.post-nav-newer-link,
.entry-labels
{
display: none;
}
</style>
<span style="color: black; display: inline-block; font-size: 48px; line-height: 60px; margin-bottom: 30px;"><b>오른쪽의 카테고리 메뉴에서 보고 싶은 것을 고르시오.</b></span><br />붙여넣은 뒤 이미지도 하나 첨부하고 게시 누른다.
그리고 퍼머링크가 home.html으로 정확히 지정된 걸 확인한 뒤, 설정의 '맞춤 리디렉션' 으로 간다.
(다른 주소로 지정되면 초안으로 돌린 뒤 정확히 지정될 때까지 계속 한다. 언더바 꼼수를 잘 활용하도록 하자.)
 |
 |
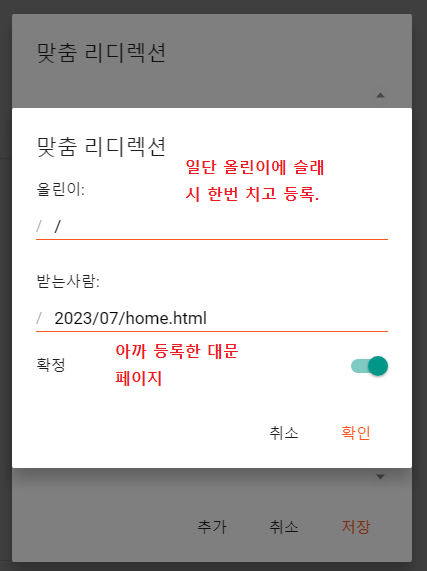
맞춤 리디렉션에서 '추가' 누른 뒤 올린이에 '/' 한번 치고, 받는 사람에 아까 등록한 대문 페이지를 입력하고 확정 - 확인 누른다.
그 후 다시 항목을 선택해서 슬래시 하나를 제거하고 확인 누른다. 그리고 저장 눌러서 빠져나온다.

이러면 블로그 홈 화면이 대문 페이지로 바뀌게 된다.
하지만...

나중에 알게 된 바에 의하면, 그냥 HTML 편집에서 'title-wrap main-title' 을 검색하고 (구야비 Feedify 스킨 기준) 두번째로 검색된 해당 태그의 바로 윗 줄에 태그를 입력하면 되었다. 굳이 대문용 게시물을 따로 만들면서 리디렉션 할 이유가 없었던 것이다.
(그리고 title-wrap main-title의 div 태그를 주석 처리한 뒤, '레이아웃 - 블로그 게시물 - 기본 페이지에 표시되는 게시물 수' 를 0으로 하면 대문에는 게시물 목록이 뜨지 않게 된다.)
2. 비공개 라벨(카테고리) 게시물은 목록에 안 뜨게 하기

'비공개' 라벨을 단 게시물을 하나 생성했다.
내용은 '왜날뷁!' 이라고 쓰고 게시한 뒤, 블로그 내 검색 기능으로 해당 단어를 치니까 검색이 된다.
이러면 안 된다. '비공개' 라벨이 걸린 글은 아예 목록에 안 뜨도록 조치해야 된다.

F12 개발자 도구로 '비공개' 의 출력을 누가 담당하는지 확인해본다.
span class의 entry-category가 담당하고 있었다. 여기서 두 번 상위로 올라가면 게시물 덩어리가 포함된다.

이러한 점을 파악해서 나는 처음으로 위와 같은 태그를 만들었다. 그러나 이건 실패작이었다.
그 이유는, 페이지가 로딩될때 0.1초 가량 떴다가 지워진다는 것이다.
비록 짧은 시간이지만, 비공개 라벨을 설정한 게시물의 제목과 내용이 일부 보이게 된다. 그래서는 안 된다. 이를 어쩌면 좋지?

그래서 나는 아예 처음 HTML 페이지가 불러와질때, 일부러 화면을 가린 채로 로드하게 만들었다.
그리고 비공개 라벨의 목록 삭제가 끝난 뒤에 가려진 화면을 풀도록 설계하였다.
다만, 이 기능은 자바스크립트로 구현하는 것이므로, 만약 방문자가 자바스크립트 기능을 끄고 블로그에 접속할 경우 비공개 라벨의 목록 제거 작업이 되지 않아 다 보인다는 문제가 있다.
따라서 noscript와 meta 태그를 통해 자바스크립트 기능을 끄고 접속할 경우 강제로 블로그에서 쫓아내도록 하였다.
소스코드는 다음과 같다.
<!-- 비공개 라벨 안 보이게 하기 (head 파트) : 시작 -->
<!-- jQuery -->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js'/>
<style type='text/css'>
html { visibility:hidden; }
</style>
<script type='text/JavaScript'>
jQuery(document).ready(function() {
// DOM이 아직 로드되지 않았기에 ready 이벤트를 사용해야 한다.
//alert(jQuery('p').text());
//<![CDATA[
$(function() {
$(".entry-category").filter(":contains('비공개')").parent().parent().remove();
});
//]]>
setTimeout(function () {
document.getElementsByTagName("html")[0].style.visibility = "visible";
}, 100);
});
</script>
<noscript>
<meta content='0; url=about:blank' http-equiv='refresh'/>
</noscript>
<!-- 비공개 라벨 안 보이게 하기 (head 파트) : 종료 -->이 태그까지 추가해주니, '비공개' 라벨이 들어간 게시물들은 목록에서 뜨지 않게 되었다.
그래도 안심하기 힘드니, 비공개로 쓸 글들은 로봇의 검색 수집을 차단하고, 게시물 진입 시 암호를 요구하도록 하자.
해당 태그는 다음과 같다.
<head>
<meta content="noindex,nofollow" name="robots">
<script>
var password = '486'
password = prompt('비밀번호를 입력해주세요:','');
if ( password != '486' ) {
history.go(-1);
}
</script>
</head>
<p>미리보기 방지. -----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------</p><p>(제목은 가급적 아무거나. 글은 아래쪽부터 쓸 것)</p>여기 태그에서 password만 수정해서 비공개 글의 HTML 코드로 붙여넣도록 하자.
이러면 비공개 글 접속 시 암호를 묻게 되며, F12로 개발자 도구를 열어도 비밀번호 입력창이 막고 있기 때문에 위의 코드가 보이지 않는다. 따라서 암호가 유출될 가능성도 거의 없다. (확답은 못하겠다.)
3. RSS 차단

이제 한 시름 놓았다고 생각했는데, 큰일이 벌어졌다.
RSS 주소에 비밀글 제목과 내용이 유출되고 있는 것이다.
(블로그스팟의 게시물 RSS 주소는 '블로그이름.blogspot.com/feeds/posts/default?alt=rss' 이다.)

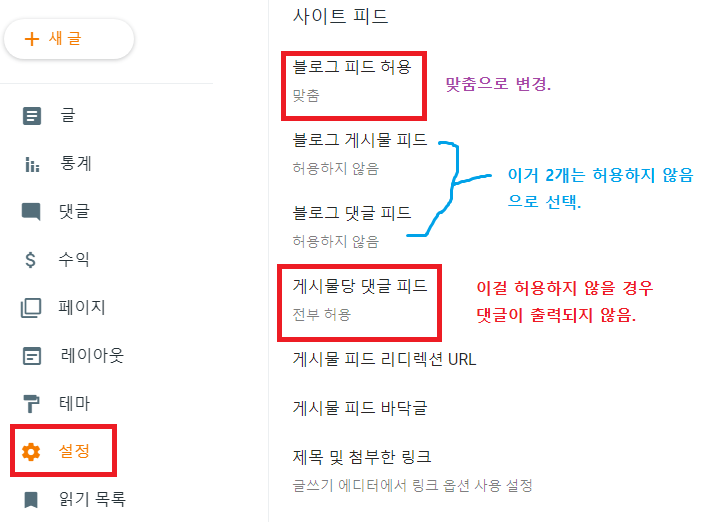
이건 RSS를 끄는 것으로 해결해야 한다. 설정 - '블로그 피드 허용' 을 '맞춤'으로 변경한다.
그리고 '게시물당 댓글 피드' 만 '전부 허용' 으로 하고, 나머지는 다 '허용하지 않음' 으로 변경한다.
 |
 |
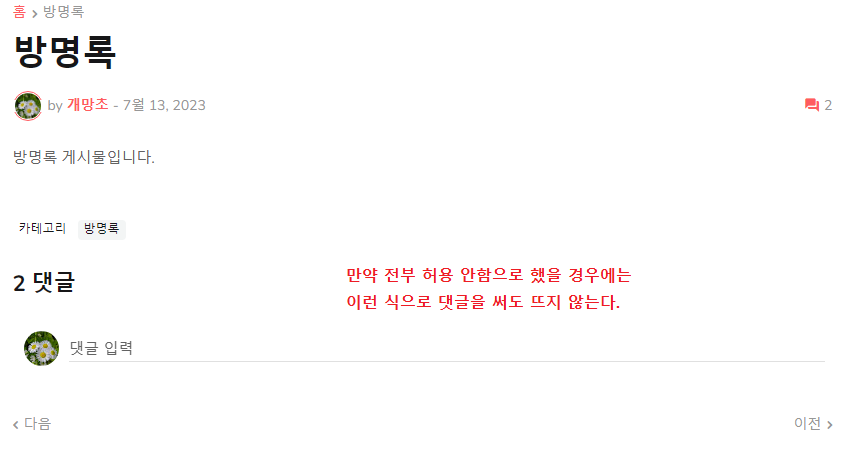
'게시물당 댓글 피드' 까지 '허용하지 않음' 으로 바꾸면 댓글이 뜨지 않는 문제가 있다. 차단될 경우 Can't find substitution for tag [post.commentHtml] 이라는 주석 문구가 나온다.
이러면 RSS를 통해 비공개 라벨의 게시물 제목과 내용이 유출되는 문제는 막을 수 있다.
하지만 이럴 경우 /feeds/post/ 관련 주소를 사용하는 스크립트들은 모두 무용지물이 된다... 에이 몰라. 그냥 안 쓰면 되지 뭐.
4. 이전 글 / 다음 글 버튼 삭제

방문자가 이전 글 / 다음 글 버튼을 누르다가 비공개 글에 들어가게 되면 큰일이다.
비밀번호를 걸어놓는다고 해도 글의 존재 여부가 발각되는 것은 위험한 일이다. 따라서 이 버튼도 삭제하도록 한다.
관련 있는 태그는 'post-nav post-widget' 이었다.

테마의 HTML 편집으로 들어간 뒤, 위의 태그를 검색하고 아래쪽의 'previousPageLink' 와 'nextPageLink' 태그 2개를 주석 처리하고 저장하니 해당 버튼이 사라졌다.
자, 여기까지 하면 정말로...
비공개 게시물의 존재 여부는 그 아무도 모르게 될 거라... 생각했는데...!
5. 사이트맵에 노출되는 주소로 인해 최종적으로 실패

그러나 지금까지 해온 일은 모두 물거품이 되었다.
사이트맵에 비공개 라벨을 단 게시물의 주소가 노출되고 있었기 때문이다.
...비록 글 내용은 비멀번호를 모르면 볼 수 없도록 처리할 수 있지만, 존재 여부가 발각된 이상 사실상 비밀글 기능 구현은 실패한 것이다.

그냥 구글 블로그 2개를 파서 하나는 공개 게시물 용도로, 또 하나는 비공개 게시물 용도로 쓰길 바란다.
설정 - '독자 액세스' 에 가서 '작성자에게만 공개' 또는 '맞춤설정된 독자 목록' 을 선택하면 비공개 게시물 용도로 블로그를 쓸 수 있다.
아무튼 지금까지 내가 해온 작업은 모두 삽질이었다. 그래도 아까워서 여기다 글을 남겨본다.
괜히 나같이 삽질하는 사람이 나오지 않도록 말이다...
그럼 이만...
※ 참고한 사이트 목록
https://www.youtube.com/watch?v=Q8r6ak79qYs
https://www.epubguide.net/324
https://windcjg.blogspot.com/2022/07/blogger-noindex.html
https://urliveblogger.blogspot.com/2020/11/blogger_3.html
http://bekreatief.blogspot.com/2014/07/blogger-take-certain-post-out-of-stream.html
https://stackoverflow.com/questions/3930199/how-to-run-a-jquery-or-javascript-before-page-start-to-load
https://www.tutorialspoint.com/How-to-detect-if-JavaScript-is-disabled-in-a-browser
https://wickedmagic.tistory.com/420
https://stackoverflow.com/questions/15219257/show-message-if-javascript-disabled-on-client-side-using-noscript-tag
https://www.mybloggerlab.com/2013/10/how-to-turn-off-or-disable-rss-feeds-in-blogger.html
'낙서장' 카테고리의 다른 글
| 구글 테이크아웃 기능으로 유튜브 채널의 영상을 백업받아 본다. (0) | 2023.07.23 |
|---|---|
| 페이스북 계정 잠김 문제에 대한 고찰. (0) | 2023.07.22 |
| 티스토리 멸망 시 이주할 구글 블로그스팟을 개설해본다. (1) | 2023.07.13 |
| 티스토리 자체광고 사태. 카카오는 왜 기괴한 행동을 하는가? (0) | 2023.06.29 |
| 이글루스의 서비스 종료... 문 닫기 전 캡처라도 해본다. (0) | 2023.06.16 |

