내가 구글 블로그스팟을 겪어본 뒤 글로 남겨볼 만한 자투리 팁들을 여기에 정리해둔다...
1. 자신의 페이지뷰 집계 방지

티스토리는 자체적으로 걸러주는 것 같은데, 블로그스팟은 어떤 옵션을 켜지 않으면 자신이 블로그 게시물을 봐도 페이지뷰에 집계가 된다.
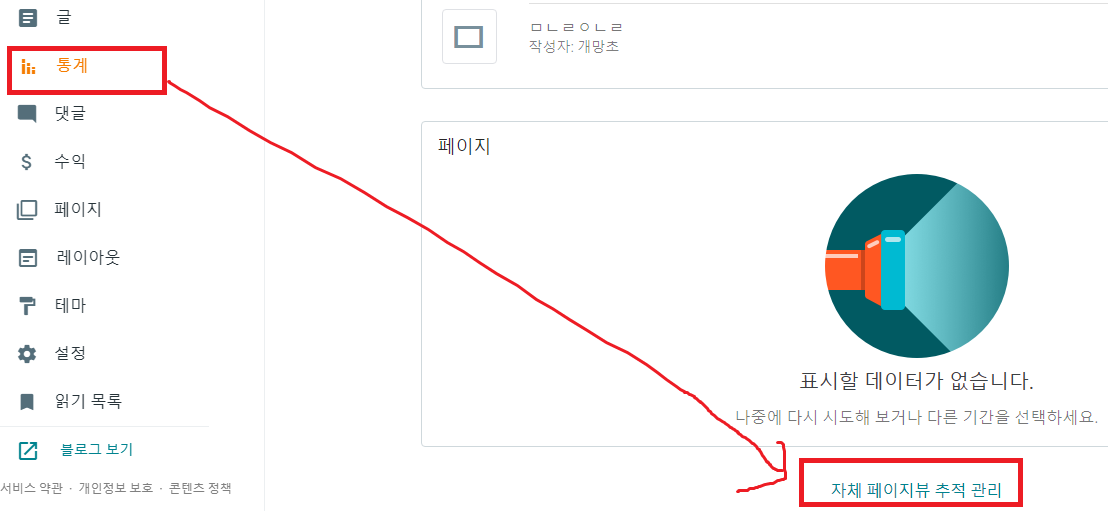
이를 막고 싶으면 통계 메뉴에 들어간 뒤 스크롤을 맨 아래로 내려서 '자체 페이지뷰 추적 관리' 를 클릭한다.

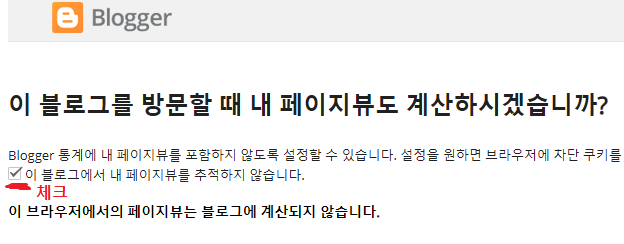
그리고 '이 블로그에서 내 페이지뷰를 추적하지 않습니다.' 에 체크한다. 이렇게 하면 현재 브라우저에 한해서 내 페이지뷰가 집계되지 않는다.
하지만 시크릿 모드 상태에서 켰거나, 다른 브라우저로 접속할 경우 이 옵션은 초기화되어 버린다. 여러 개의 브라우저로 블로그에 접속할 거라면, 일일이 브라우저마다 이 옵션을 켜줘야 한다. 번거롭게도...
2. 블로그스팟의 본문 치환자
티스토리에서 본문 치환자는 '##_article_rep_desc_##' 였다. 그럼 블로그스팟에서는 뭘까?
구야비의 Feedify 스킨 기준으로...

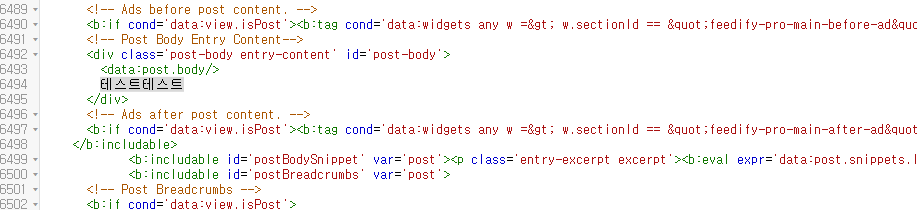
<data:post.body/> 이다.
이 태그가 2개 있다면, 아래쪽의 태그가 진짜다. 위쪽 태그는 주변을 수정해도 반영되지 않는 걸 확인했다.
어느 쪽이 반영되는 태그인지 확인해보려면, 해당 태그 밑에다 '테스트테스트' 라고 쓰고 저장한 뒤, 블로그 게시물을 열어서 '테스트테스트'가 출력되면 그쪽이 반영되는 태그라고 생각하면 된다.
3. 게시물 수정 링크
티스토리는 게시물 수정 버튼이 있는데, 블로그스팟은 없기 때문에 따로 만들어줘야 한다.
인터넷을 돌아다니면서 겨우 작동이 되는 코드를 찾아냈다. (링크)

javascript:window.open("https://www.blogger.com/blog/post/edit/블로그 고유번호/"+document.body.innerHTML.match(/\/feeds\/([A-Z0-9]+)\/comments\/default/i)[1]);블로그 고유번호는 자기 블로그스팟의 '글' 메뉴로 들어가면 주소에 '엄청나게 긴 숫자' 가 있는데, 바로 그걸 말하는 것이다.

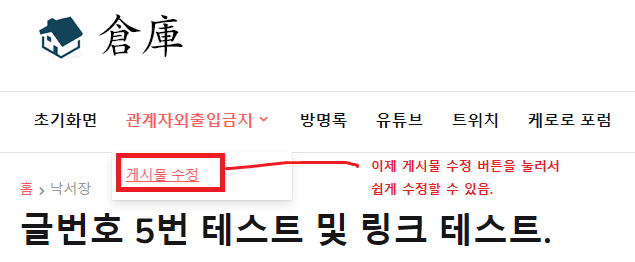
자기 블로그의 숫자로 바꿔준 후, 블로그 상단 메뉴 등에 링크를 걸어놓으면 된다.
4. 메인 페이지(대문) 생성 / 유입로그 기능 추가.
대문 생성과 관련해서는 https://k66google.tistory.com/844 의 1번 단락을 참조하고,
유입로그 기능 추가와 관련해서는 https://k66google.tistory.com/848 을 참조하면 된다.
5. 콘텐츠 경고 우회 스크립트
블로그스팟은 경고창을 다는 조건으로 성인물까지도(!) 게시할 수가 있다. 물론 구글 기준에 의해 허용된 범위만 올릴 수 있고, 블로그 메뉴에서 관련 옵션을 켜줘야 한다. (링크)

그러나 해당 옵션이 켜진 블로그는, 연령 확인 때문에 반드시 구글에 로그인해야 접속할 수 있다. (옵션에서 연령 확인 없이 접속하게 할 수도 있지만, 대부분의 블로그는 기본값으로 켜져있다.)
따라서 비로그인으로도 이를 우회할 수 있는 방법을 여기에 팁으로 작성해둔다.
(※ 이 방법은 나중에 막힐 수도 있습니다.)
5-1. Tampermonkey 부가기능을 설치한다. (링크)
5-2. 아이콘을 클릭하고 '새 스크립트 만들기' 를 클릭한다.
5-3. 미리 생성된 내용은 싹 지우고, Github 링크의 스크립트를 모두 복사해서 붙여넣는다.
5-4. @match http:// 밑 줄에다...
// @match https://*.blogspot.com/*를 추가하고 '파일 - 저장(디스켓 모양)' 누른다.
5-5. 접속해 본다. 그래도 경고 화면이 뜨면 '뒤로 가기' 를 해본다.
6. 이미지 / 동영상 업로드 제한 크기
(2023년 7월 기준)
* 이미지
사실상 무제한이다. 6102x6102 png 이미지를 업로드했는데도 구글 드라이브의 용량에 포함되지 않았다.
그러나 업로드된 이미지를 다시 다운로드 받으면 용량이 줄어든 채로 받게 된다. 약간의 화질 열화는 감수해야 되는 것 같다.
* 동영상
기존의 정보에 오류가 있어서 다시 정정한다.
용량은 100MB 까지만 업로드된다. (100MB를 초과한 영상은 최대 파일 크기 초과 오류가 뜬다.)
해상도는 100MB만 초과하지 않으면 1440p 영상도 업로드가 된다.
러닝타임은 100MB만 초과하지 않으면 24분짜리 영상도 업로드가 된다. (15분을 초과하면 오류가 뜨는 줄 알았는데 아니었다.)
코덱은 H264 코덱까지만 가능하다. (H265 코덱은 업로드에 성공해도 영상이 재생되지 않는다.)
조건을 만족하면 업로드가 이루어지고, 구글 드라이브의 용량에 포함되지 않는다.
그러나 재생 시 화질은 360p와 720p만 선택할 수 있다.
7. 줄 간격을 줄이는 방법

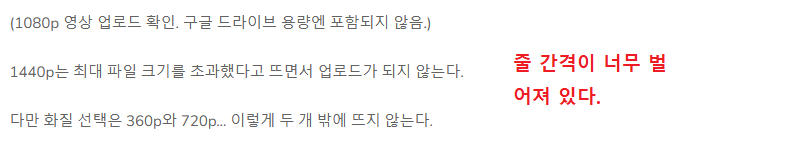
구야비 Feedify 스킨은 <p> 태그의 줄 간격이 너무 벌어져 있다. 이를 수정할 필요가 있다.

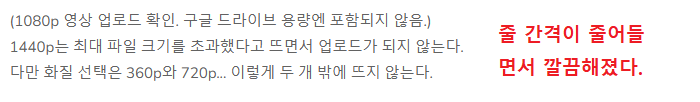
테마 - HTML 편집에서 '.post-body p' 로 검색하고, margin-bottom을 25px에서 2px로 바꾸고 저장한다.

그러면 줄 간격이 줄어들면서 본문이 좀 더 깔끔해지게 된다.
8. 나눔고딕으로 폰트 변경 (PC에 설치된 경우에만 폰트 출력)
참고 : https://opentheeyes.tistory.com/282
참고2 : https://web-atelier.tistory.com/43참고3 : https://pagespeedchecklist.com/asynchronous-google-fonts
참고4 : https://whales.tistory.com/66

테마 - HTML 편집에 들어가서 <head> 태그 밑에 나눔고딕 폰트 태그를 넣는다.
원래는 웹폰트 방식으로 설정하였으나, CLS 문제 때문에 어쩔 수 없이 컴퓨터에 설치된 경우에만 나눔고딕 폰트로 출력되도록 조치한다.
<!-- 나눔고딕 -->
<style>
@font-face {
font-family: 'Nanum Gothic';
font-style: normal;
font-weight: 400;
src: local('NanumGothic');
}
@font-face {
font-family: 'Nanum Gothic'; /* Nanum Gothic Bold x */
font-style: normal;
font-weight: 700;
src: local('NanumGothicBold');
}
@font-face {
font-family: 'Nanum Gothic'; /* Nanum Gothic ExtraBold x */
font-style: normal;
font-weight: 800;
src: local('NanumGothicExtraBold');
}
@font-face {
font-family: 'Nanum Gothic'; /* Nanum Gothic italic x */
font-style: italic;
font-weight: 400;
src: local('NanumGothicItalic');
}
</style>

(구야비 Litespot 스킨 기준)
그런 다음 아랫쪽 CSS Variables의 :root 로 가서 --어쩌구-font 라고 써있는 항목에 모두
'Nanum Gothic',
을 추가해준다. 그리고 $가 붙은 것은 맨 뒤로 보내거나 삭제한다. (잘 모르겠으면 위의 스샷을 참고)
9. 폰트어썸 비활성화

폰트어썸은 유튜브, 페이스북의 아이콘을 넣을 수 있는 좋은 기능이지만, 이것이 모바일 페이지 로딩 속도에 영향을 주니 아쉽지만 비활성화 해야 한다.
fontawesome.min.css 라고 검색한 뒤 나오는 b:tag 태그를 주석처리해 준다.
(또 다른 팁이 생각나면 계속 추가함...)
'낙서장' 카테고리의 다른 글
| 포크번(porkbun)에서 도메인 구입을 하고 구글 블로그스팟에 연결시켜 본다. (0) | 2023.09.22 |
|---|---|
| 티스토리 댓글 관리, 방명록 관리 메뉴가 먹통이 된 걸 보니 착잡하다. (0) | 2023.09.07 |
| 구글 블로그스팟에 유입로그 기능을 추가해본다. (0) | 2023.07.25 |
| 구글 테이크아웃 기능으로 유튜브 채널의 영상을 백업받아 본다. (0) | 2023.07.23 |
| 페이스북 계정 잠김 문제에 대한 고찰. (0) | 2023.07.22 |

